Ini Dia Cara Membuat Kotak Komentar Facebook Di Blog, Gampang Banget !!
Haloo teman-teman blogger semua, gimana kabarnya? sehat donk yah?
Baik teman-teman, sesuai dengan judul dari artikel ini, membuat kotak komentar dari facebook disini maksudnya adalah menggabungkan kolom komentar facebook dengan kolom komentar yang telah tersedia pada blog itu sendiri, hal ini agar tampilan blog kita lebih menarik.
Saya akan langsung to the point aja yah, karena takut nanti artikel nya terlalu panjang.
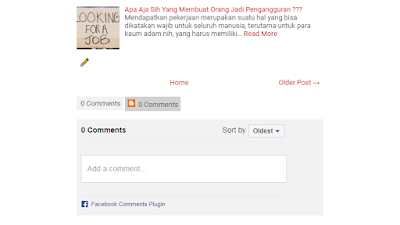
Tampilan dari kotak komentar di blog yang dimaksud, kira-kira seperti berikut ini
Nah, berikut langkah-langkahnya.
- Silahkan masuk ke akun blogger kalian.
- Pada Dasbor blog anda, masuk dengan elemen Template, lalu pilih Edit HTML.
- Temukan kode: <head> (dapat dicari dengan CTRL+F pada HTML)
- Copy kode berikut ini, di bawahnya
<meta content='ID FACEBOOK ANDA' property='fb:app_id'/>
- Setelah itu temukan pula kode: <div class='comments' id='comments'>
- Lalu copy kode berikut ini di bawahnya
<div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Comments made with Facebook'><img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/><fb:comments-count expr:href='data:post.url'/> Comments</div><div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'><img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comments</div><div class='clear'/></div><div class='comments-page' id='fb-comments-page'><b:if cond='data:blog.pageType == "item"'><div id='fb-root'/><fb:comments expr:href='data:post.url' num_posts='2' width='400'/></b:if></div><div class='comments comments-page' id='blogger-comments-page'>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><script src='http://code.jquery.com/jquery-latest.js'/><meta content='ID FACEBOOK ANDA' property='fb:admins'/><script type='text/javascript'>function commentToggle(selectTab) {$(".comments-tab").addClass("inactive-select-tab");$(selectTab).removeClass("inactive-select-tab");$(".comments-page").hide();$(selectTab + "-page").show();}</script><style>.comments-page { background-color: #f2f2f2;}#blogger-comments-page { padding: 0px 5px; display: none;}.comments-tab { float: left; padding: 5px; margin-right: 3px; cursor: pointer; background-color: #f2f2f2;}.comments-tab-icon { height: 14px; width: auto; margin-right: 3px;}.comments-tab:hover { background-color: #eeeeee;}.inactive-select-tab { background-color: #d1d1d1;}</style>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><script src='http://code.jquery.com/jquery-latest.js'/><meta content='ID FACEBOOK ANDA' property='fb:admins'/><script type='text/javascript'>function commentToggle(selectTab) {$(".comments-tab").addClass("inactive-select-tab");$(selectTab).removeClass("inactive-select-tab");$(".comments-page").hide();$(selectTab + "-page").show();}</script><style>.comments-page { background-color: #f2f2f2;}#blogger-comments-page { padding: 0px 5px; display: none;}.comments-tab { float: left; padding: 5px; margin-right: 3px; cursor: pointer; background-color: #f2f2f2;}.comments-tab-icon { height: 14px; width: auto; margin-right: 3px;}.comments-tab:hover { background-color: #eeeeee;}.inactive-select-tab { background-color: #d1d1d1;}</style>
- Simpan
Catatan:
- Jika kalian menemukan 2 kode <div class='comments' id='comments'> , kalian hanya perlu memilih salah satunya.
- "ID FACEBOOK ANDA" dapat di temukan dengan cara: Masuk ke halaman Facebook anda, lalu pilih menu Pengaturan, berikutnya lihat Info Halaman, lalu dipaling bawah akan ada tulisan ID Halaman Facebook : 1253427735xxxxxx
Bagaimana, mudah bukan?
Nah, silahkan teman-teman coba di blog kalian masing-masing, jika ada pertanyaan silahkan tinggalkan komentar.
Baca Juga: